هنگامی که یک جدول را در HTML بدون هیچگونه سبک یا خصوصیتی می سازید، مرورگرها آنها را بدون هیچگونه حاشیه ای نشان می دهند. سبک دهی به یک جدول با CSS می تواند ظاهر آن را تا حد زیادی بهتر کند.
در بخش های زیر نحوه کنترل چیدمان و ارائه عناصر جدول را با استفاده از CSS برای ایجاد جداول زیبا و سازگار نشان خواهیم داد.
ویژگیborder در CSS بهترین روش برای تعریف حاشیه ها برای جداول است.
مثال زیر یک حاشیه سیاه رنگ برای عناصر < table>، < تعیین می کند.
مثال
table, th, td {
border: 1px solid black;
}
اگر خروجی مثال قبلی را مشاهده کرده باشید، متوجه شده اید که هر سلول جدول دارای حاشیه های جداگانه ای است و بین حاشیه های سلول های مجاور نیز فاصله وجود دارد. چراکه به طور پیش فرض، حاشیه های سلول جدول از هم جدا می شوند. اما می توانید با استفاده از ویژگی border-collapse در عنصر حاشیه های جداگانه جدول را روی یک حاشیه قرار دهید.
قوانین سبک در مثال زیر حاشیه های سلول جدول را به صورت یک حاشیه سیاه رنگ یک پیکسلی روی هم قرار می دهد، روی عناصر جدول و سلول جدول نیز اعمال می شود.
مثال
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
همچنین می توان فاصله بین حاشیه های سلول در جدول را با تنظیم مقدار صفر برای ویژگیborder-spacing حذف کنید. با این حال، این روش فقط فضا را از بین می برد اما حاشیه ها را مانند ویژگی border-collapse را با یکی نمی کند.
توجه: اگر در سند HTML مشخص نشده باشد، ویژگیborder-collapse در CSS نتایج غیر منتظره ای ایجاد خواهد کرد.
به طور پیش فرض، مرورگر سلول های جدول را به اندازه ای بزرگ می کند تا داده های موجود در سلول ها جاگیر شوند. برای افزودن فضای بیشتر به محتوا در سلول های جدول، می توانید از ویژگی padding در CSS استفاده کنید:
مثال
th, td {
padding: 15px;
}
اگر حاشیه های جدول با دیگر فاصله داشته باشند (پیش فرض فاصله دارند.)، می توانید فاصله بین حاشیه های سلول را نیز با استفاده از border-spacing در CSS تنظیم کنید.
قوانین سبک در مثال زیر فاصله ۱۰ پیکسل را بین همه حاشیه ها در یک جدول اعمال می کند:
مثال
table {
border-spacing: 10px;
}
به طور پیش فرض یک جدول تا زمانی گسترش می یابد و بزرگ می شود که داده ها را در خود جای دهد. تا جایی که فضا وجود داشته باشد، جدول با داده ها پر و جدول بزرگ می شود. گرچه، گاهی اوقات برای مدیریت طرح بندی لازم است تا عرض جدول را به صورت ثابت تنظیم کنید.
این کار را می توانید با کمک ویژگی table-layout در CSS انجام دهید. این ویژگی الگوریتمی را برای چیدمان سلول ها، سطرها و ستون های جدول تعریف می کند. این ویژگی یکی از دو مقدار زیر را دارد:
قوانین سبک در مثال زیر نشان می دهد که جدول با استفاده از الگوریتم طرح ثابت و دارای عرض ثابت ۳۰۰ پیکسل تنظیم شده است.
در نسخه ۴ سی شارپ؛ مایکروسافت نوع جدیدی از داده ها را معرفی کرده است: نوع داینامیک(dynamic). این داده ها در واقع نوعی استاتیک هستند؛ اما بر خلاف دیگر انواع استاتیک؛ اعضای (بالقوه) اشیاء دینامیک برای کامپایلر بررسی نمی شود. این موضوع برخی مزایای زبان های تایپ شده به صورت هفتگی/دینامیک را در اختیار شما قرار می دهد؛ در حالی که مزایای زبان هایی که در تمام موارد؛ قویاً تایپ شده است را نیز حفظ می کند.
بیان یک نوع داده ی داینامیک مشابه تعریف دیگر داده ها است – فقط کافی است به جای نوع داده از کلید واژه dynamic استفاده شود:
dynamic d1;
dynamic d2 = A string”;
dynamic d3 = 42;
اکنون سه شیء متفاوت را تعریف کرده اید؛ اولین آنها در واقع یک شیء تهی (null) می باشد که هیچ مقداری ندارد؛ در حالی که دومی یک رشته و سومی یک عدد صحیح ست. مفسر بر اساس آنچه که به متغیرها تخصیص داده اید؛ در مورد این امر به صورت اتوماتیک؛ هنگام اجرای برنامه تصمیم می گیرد. که این درواقع به آن معنا است که کامپایلر بررسی نخواهد کرد که شما با این نوع متغیرها چه کرده اید. این موضوع را می توانید در مثال بعدی مشاهده کنید:
dynamic d1;
dynamic d2 = A string”;
dynamic d3 = 42;
Console.WriteLine(d2.Length);
Console.WriteLine(d3.Length);
رشته ها یک ویژگی length (طول) دارند؛ که تصمیم می گیرد طول رشته چقدر باید باشد؛ اما یک عدد صحیح از این ویژگی برخوردار نیست. من سعی کرده ام که از این ویژگی در هر دو متغیر استفاده کنم و کامپایلر نیز در این مورد خطایی اعلام نکرده است – اگر این متغیرها به صورت یک رشته و یک عدد صحیح تعریف شده بودند؛ کامپایلر حتماً خطا می گرفت. اما از آنجایی که این داده ها به صورت داینامیک بیان شده اند؛ کامپایلر فقط کدنویسی را کامپایل کرده و اجرا می نماید. با این حال؛ به محض این که مفسر برنامه به خط آخر می رسد؛ یک خطا رخ خواهد داد؛ زیرا بدیهی است که شما نمی توانید به آن ویژگی دست یابید که اصلاً وجود ندارد.
این مثال همچنین خطر استفاده از انواع داده های دینامیک را نشان می دهد؛ شما باید از آنچه می خواهید انجام دهید آگاهی کامل داشته باشید و مطمئن باشید که همه چیز را با املای درست نوشته اید و نیز این که ویژگی ها و متدهای صحیحی را فراخوانی کرده اید؛ زیرا کامپایلر کار شما را دوباره چک نمی کند.
یک کلید واژه ی دینامیک؛ می تواند البته برای انواع پیچیده تری از اعداد صحیح و رشته ها به کار گرفته شود. یک مثال بسیار خوب در این زمینه، هنگامی است که بخواهید مانند زیر؛ یک شیء بی نام را در کد نویسی لحاظ کنید.
dynamic user = new
{
Name = John Doe”,
Age = 42
};
Console.WriteLine(user.Name + ” is ” + user.Age + ” years old”);
این به شما اجازه می دهد که یک شیء را بدون این که ابتدا یک کلاس را برای آن تعریف کنید؛ ایجاد نمایید. کلیدواژه دینامیک را می توان برای نگه داشتن آن به کار گرفت، البته کلید واژه var را نیز می توان استفاده نمود که در بیشتر موقعیت ها مناسب است.
چون نوع داده ها داینامیک است؛ ممکن است این طور فکر کنید که مشابه زیر، می توانید فقط در ادامه ویژگی ها را به آن اضافه کنید:
dynamic user = new
{
Name = John Doe”,
Age = 42
};
user.HomeTown = New York”;
از آنجایی که روی داده های داینامیک، زمان کامپایل شدن کدنویسی کاری انجام نمی شود؛ این کد در واقع اجرا می شود؛ زیرا کامپایلر در واقع؛ وجود ویژگی HomeTown را تأیید نمی کند؛ اما به محض این که به خط آخر برسد؛ یک خطا رخ می دهد. در حالی که نوع داینامیک بسیار داینامیک می باشد؛ به شما اجازه نمی دهد که به صورت دینامیک ویژگی هایی را به آن اضافه کنید. برای این منظور، شما می توانید از یک ExpandoObject استفاده کنید که در مقاله بعدی بحث و بررسی می شود.
در iOS نوار جستجو برای جستجوی آیتم ها در مجموعه استفاده می شود. اساساً نوار جستجو در iOS یک باکس متنی برای شما فراهم می کند که دکمه های search (جستجو) و cancel (کنسل) نیز دارد و به کاربر اجازه می دهد که بر اساس متنی که در تکست باکس وارد می کند؛ داده های مورد نیاز خود را در میان مجموعه ای از آیتم ها جستجو کند.
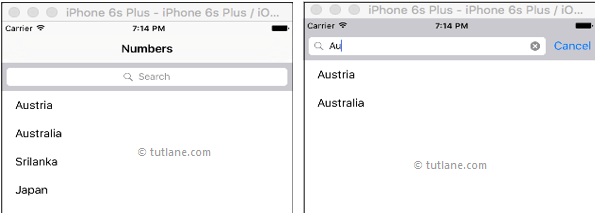
به طور کلی؛ اگر از نوار جستجوی iOS در برنامه های swift استفاده کنیم؛ نمایی مشابه زیر خواهد داشت.

می توانیم با اضافه کردن مرجع کلاس UISearchBar از نوار جستجو در برنامه های iOS خود استفاده کنیم. اکنون با ذکر یک مثال مشاهده می کنیم که چگونه می توانیم از نوار جستجوی ui برنامه های iOS در اپلیکیشن های swift استفاده کنیم تا آیتم ها را در یک نمایشگر جدول مانند؛ جستجو کنیم.
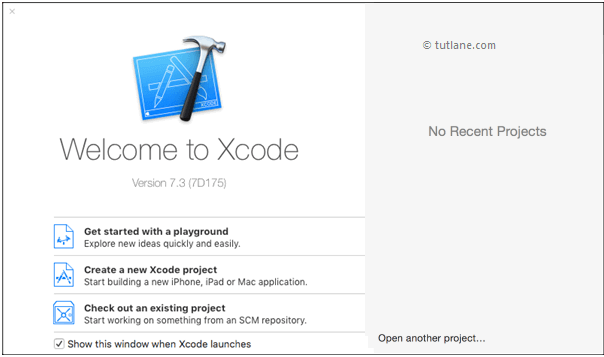
برای ایجاد پروژه جدید در Xcode در iOS، Xcode را از فهرست فولدر برنامه ها (application) باز کنید. پس از باز کردن Xcode ، پنجره welcome (خوش آمدید) مانند شکل زیر باز خواهد شد. در پنجره خوش آمدید، بر روی گزینه دوم که ایجاد یک Xcode Project جدید” می باشد؛ (creat a new Xcode Project) کلیک کنید یا مسیر File New Project را انتخاب کنید.

پس از انتخاب ایجاد یک پروژه Xcode جدید” ، یک پنجره جدید باز خواهد شد که باید الگوی خود را انتخاب کنیم.
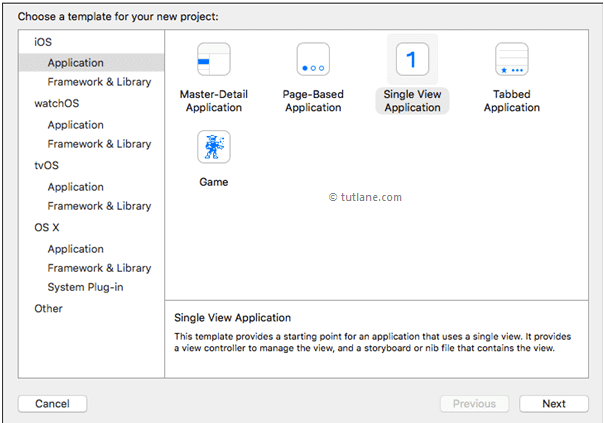
پنجره Xcode جدید، شامل چندین الگوی برنامه داخلی برای پیاده سازی نوع معمول برنامه های iOS مانند برنامه های مبتنی بر صفحه ، برنامه های مبتنی بر سربرگ، بازی ها ، برنامه های با نمای جدولی و غیره است. این قالب ها دارای رابط از پیش تنظیم شده و فایل های کد منبع هستند. .
برای مثال نوار جستجو در iOS ، ما از ابتدایی ترین الگوی برنامه که برنامه فقط نمایشی” می باشد؛ استفاده خواهیم کرد. برای انتخاب این مورد ، به بخش iOS در سمت چپ بروید از قسمت select application برنامه را انتخاب کنید و در قسمت اصلی پنجره باز شده single view application” برنامه فقط نمایشی” را انتخاب کرده و مانند تصویر زیر بر روی دکمه next کلیک کنید.

بعد از کلیک بر روی Next، پنجره ای مانند شکل زیر را مشاهده می کنیم، در این مورد باید نام پروژه و سایر جزئیات را برای برنامه خود ذکر کنیم.
Product name (نام محصول): ” Search in Table View ” ( جستجو در نمایش جدولی iOS)
نامی که در بخش Product Name وارد می کنیم برای پروژه و برنامه استفاده می شود.
Organization name (نام سازمان): Tutlane”
می توانید نام سازمان یا نام خود را در این قسمت وارد کنید؛ البته می توانید آن بخش را خالی بگذارید.
شناسه سازمان Organization Identifier) : com.developersocociety)”
در صورت نداشتن شناسه سازمانی، com.example را وارد کنید.
Bundle Identifier (شناسه بسته نرم افزاری): این بخش براساس عبارت هایی که در نام محصول و شناسه سازمان وارد کردیم بطور خودکار تولید می شود.
زبان: Swift”
نوع زبان را Swift” انتخاب کنید زیرا قصد داریم برنامه هایی را با استفاده از swift توسعه دهیم.
Universal (دستگاه ها): ” Universal جهانی”
گزینه های Devices را به عنوان یونیورسال انتخاب کنید این بدان معنی است که این برنامه برای تمام دستگاه های اپل است؛ در صورت نیاز به اجرای برنامه فقط برای آیپد، می توانید گزینه iPad را انتخاب کنید تا برنامه شما به صورتی محدود شود که فقط در دستگاه های آیپد اجرا شود.
Use core Data (استفاده از داده های اصلی): انتخاب نشده
این گزینه برای عملیات پایگاه داده استفاده می شود. در صورت انجام هرگونه عملیات مربوط به پایگاه داده در برنامه خود، این گزینه را انتخاب کنید در غیر این صورت گزینه را انتخاب نکنید.
Include Unit Test (شامل آزمون واحد): انتخاب نشده
در صورت نیاز به تست های واحد برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکرده رها کنید.
شامل آزمونهای UI : انتخاب نشده
در صورت نیاز به تست های UI برای برنامه خود، این گزینه را انتخاب کنید در غیر این صورت آن را انتخاب نکنید.
مرحله اول: افزونه گوگل کروم Chrome Remote Access را از اینجا دانلود کرده و روی مرورگر خود نصب کنید.که در گوشه سمت راست قابل مشاهده می باشد. روی آیکن مربوطه کلیک کنید و سپس continue را بزنید.

مرحله دوم: در این مرحله از شما سوالی پرسیده میشود که برای اینکه فرایند ادامه یابد allow را انتخاب کنید.


مرحله سوم: در صفحه باز شده دو گزینه وجود دارد: connect to another computer یا share your computer که با انتخاب share this computer ، یک کد مشابه تصویر زیر برای شما ایجاد میشود:

مرحله چهارم: کدی که به شما داده می شود را باید برای شخصی که می خواهید به سیستم وی وصل شوید، ارسال کنید. شخص باید همین افزونه را روی سیستم خود نصب داشته باشد و کدی که شما ارسال کرده اید را در کادری به شکل زیر وارد کند:

هر کسی با داشتن این کد و این افزونه میتواند به سیستم شما دسترسی داشته باشد.

مرحله اول: ابتدا وارد کنترل پنل شده و سپس به Computer رفته و با کلیک راست کردن و گزینه Properties را انتخاب و از پنجره باز شده روی Advance کلیک میکنیم.

Hybrid Shutdown یک قابلیت برای افزایش دادن سرعت در خاموش شدن سیستم میباشد که گاهی اوقات خراب شده و باعث میشود تا Windows خاموش نشود و این مشکل هم معمولا در windows 10 و windows 8.1 و windows 8 پیش میاید که از این ویژگی بهره میبرند.
برای حل این مشکل باید Hybrid Shutdown غیر فعال شود که برای این کار دو راه وجود دارد:
۱- از طریق Command Prompt:
یا میتوانید
۲- از طریق Control Panel
شیوه خاموش شدن در ویندوز ۱۰ با ویندوز ۷ متفاوت است و ترکیبی از حالت Hibernate و Shut down می باشد. این روش باعث می شود سرعت بوت و لود کامل ویندوز را در هنگام شروع به کار، بالا برود. از آنجایی که در این حالت بعضی از سختافزارها باید به حالت خواب بروند، باید درایور آنها با ویندوز ۱۰ سازگار باشد. معمولا درایور کارتهای گرافیک، یکی از عاملهای پدید آمدن این مشکل است.
ابتدا کلیه درایورهای لپتاپ بخصوص کارت گرافیک را بروز کنید. برای این کار میتوانید به وبسایت رسمی لپتاپ خود مراجعه کنید. برای کارتهای گرافیک بهتر است به وبسایت سازنده آنها مراجعه کنید (Intel, AMD, Nvidia). بعد از آپدیت درایورها حتما سیستم خود را restart نمایید.
پرطرفدارترین صفحه اینستاگرام در جهان در ۲۰۱۵
بالاخره اینستاگرام فهرست ۵ پرطرفدارترین صفحه اینستاگرام در جهان را منتشر کرد. اینستاگرام به پنجمین سال حیات خود پا گذاشت، و به همین مناسبت این ابزارک به اشتراکگذاری عکس تصمیم گرفت فهرست رسمی از ۵حساب اینستاگرامی سلبریتیها را، که بیشترین تعداد فالوور را در جهان دارد، انتشار دهد.
اینستاگرامعکس
خانمها که این روزها را تحت سلطهی خود قرار دادهاند، هر ۵ حساب اینستاگرامی این فهرست هم متعلق به بانوان است که اغلب ستارههای پاپ هستند. طرفداران این ستارهها جوانان پر شور و حال امروزی هستند به طوری که برطبق گزارش رویترز حدود ۸۵ % از طرفداران هرکدام از این ۵ ستاره جوانان زیر ۳۵ سال هستند.
همچنین آنها از ملیتهای گوناگونی در تمام نقاط دنیا هستند و حدود ۷۵ % از این دنبالکنندگان خارج از ایالات متحد امریکا هستند.
به گزارش رویترز تیلور سوییفت(که شما احتمالا از قبل میدانستید در این شمارش مع ما جای دارد) حالا دومین صفحهی اینستاگرامی پرطرفدار در اندونزی است.
در ادامه این فهرست ۵ تا از پرطرفدارترین صفحه های اینستاگرام را می بینیم.
۵. کیم کارداشیان :۹۷ میلیون فالوور
کیم کارداشیان, پرطرفدارترین صفحه اینستاگرام
۴. بیانسه : ۹۸ میلیون فالوور
بیانسه, پرطرفدارترین صفحه اینستاگرام
۳. تیلور سوییفت :۹۹.۶ میلیون فالوور
تیلور سویفت, پرطرفدارترین صفحه اینستاگرام
۲. آریانا گرانده: ۱۰۱ میلیون فالوور
آٰریانا گرانده, پرطرفدارترین صفحه اینستاگرام
۱. سلنا گومز:۱۱۶ میلیون فالوور
درباره این سایت